
CAESAR Student Portal
How might we harness the excitement of a new quarter through Northwestern's class registration process?
Context
Northwestern’s student portal makes the necessary process of class registration a stressful and unnatural process for students. A friend and I sought to create an intuitive system that extends naturally from a student’s mental framework of planning and registering for new classes.
Timeline
Feb - June 2020
My Role
Structuring project plan and leading user interviews and testing phases
Outcomes
Desktop prototype
Research
“It’s weird that there are so many steps. What are all the Next’s even for?”
“I don’t understand the arrangement of all the tabs under Manage Classes. What are these for?”
“The first page where you see the different courses is very overwhelming.”
“I wish I could get notified on certain classes I want to take. Last week they all filled up!”
Why is there a course catalog under degree progress? Isn’t that what Manage Classes is for? Oh it just brings you to this very broad page on the website.’
Key Insights: Most students use independent web apps to plan their class schedules before registration. CAESAR has poor organization and navigation systems, as well as redundant pages that create confusion.
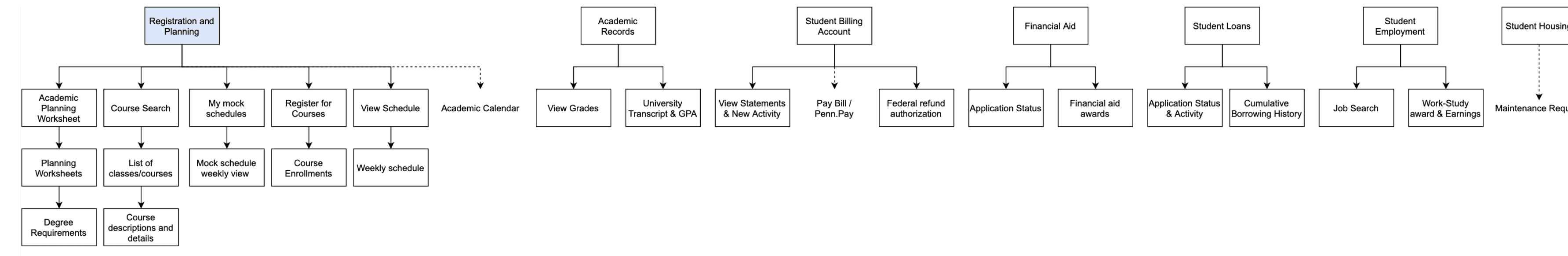
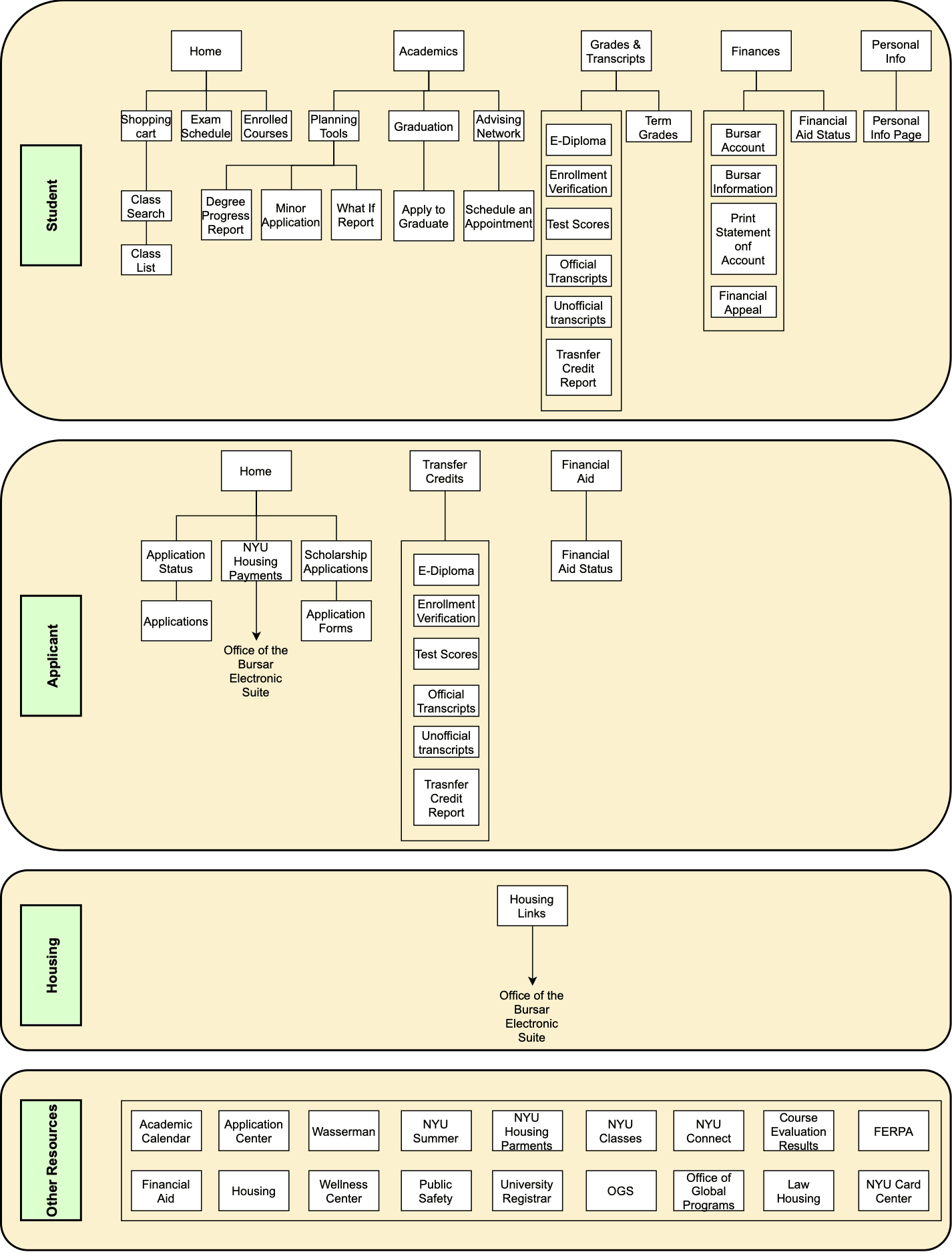
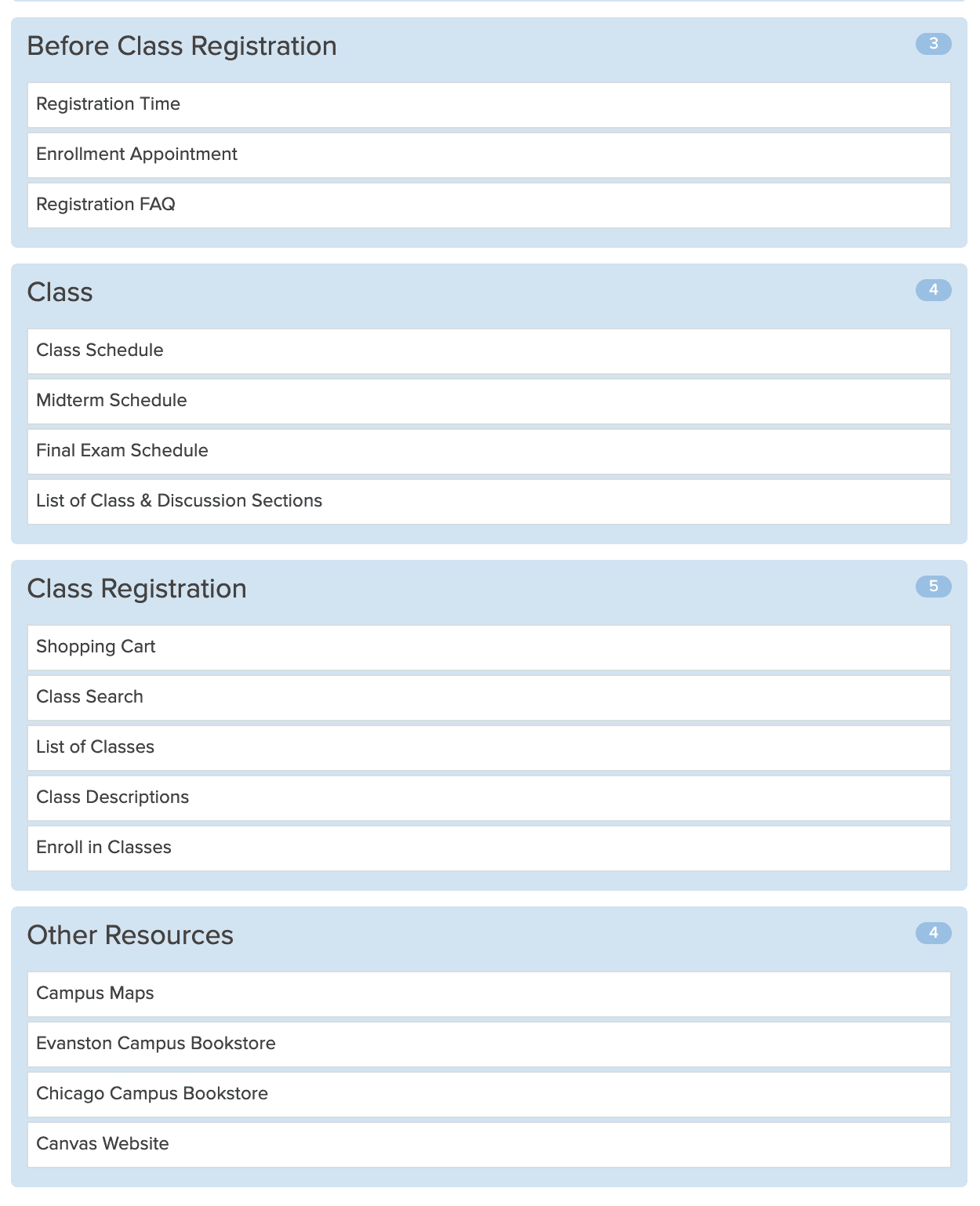
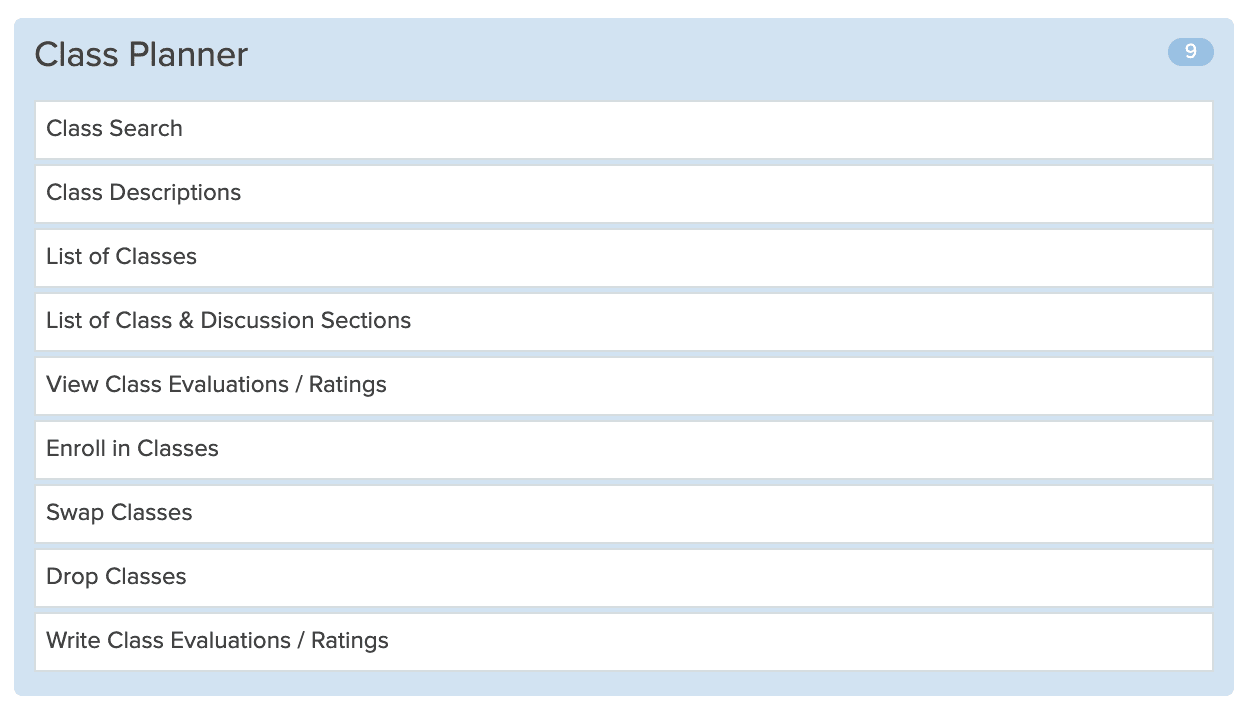
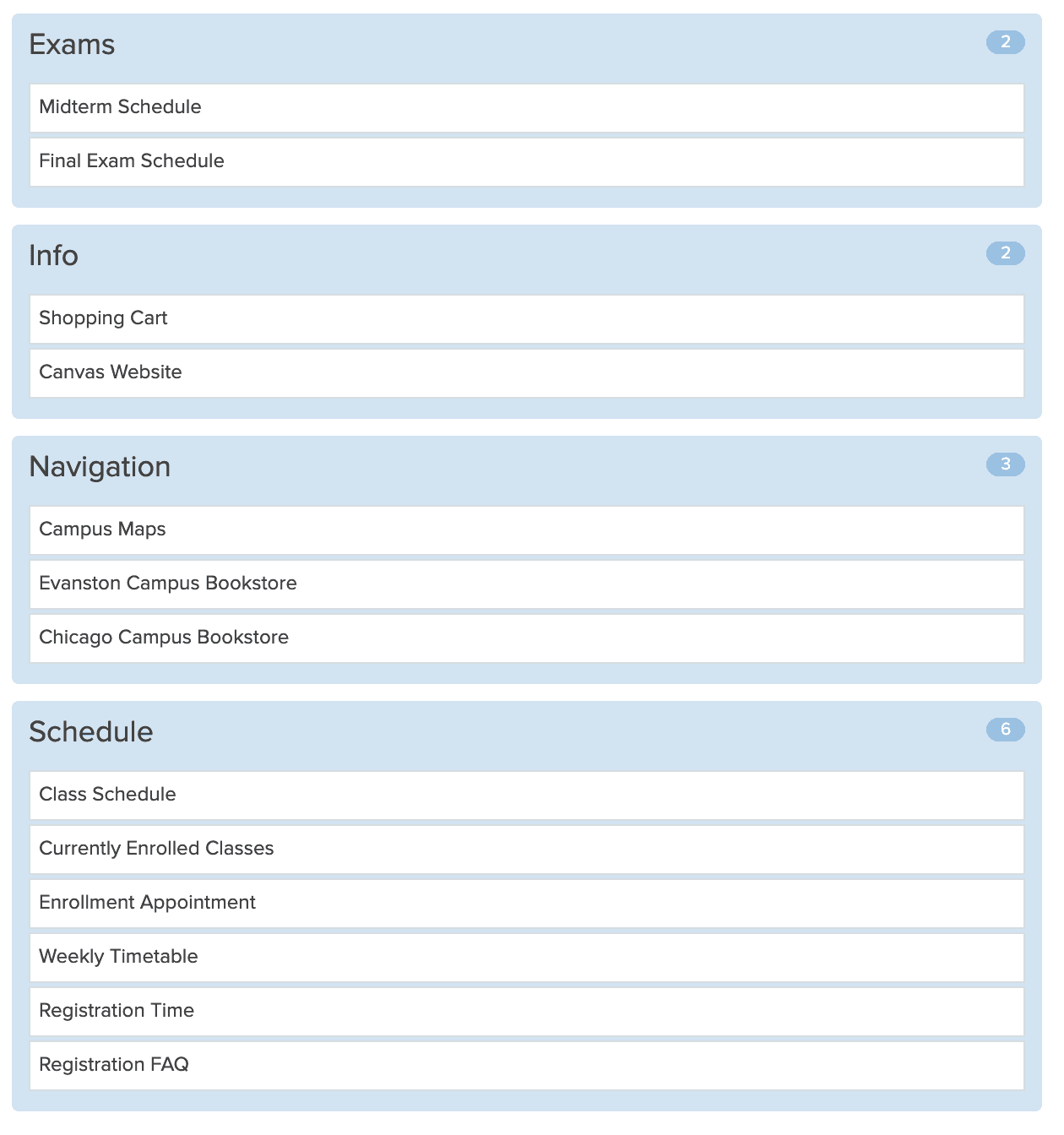
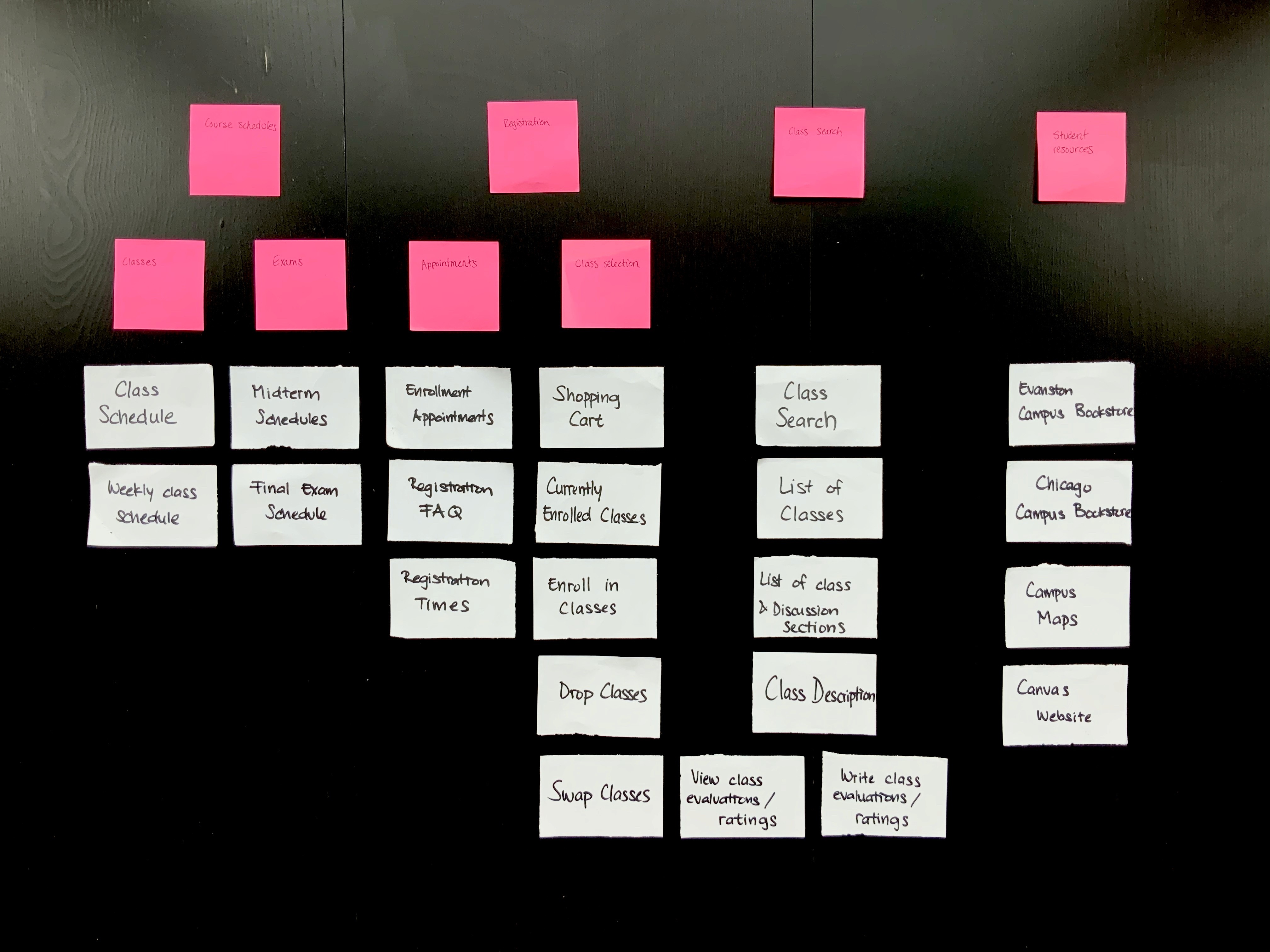
Information Architecture Mapping & Content Audit
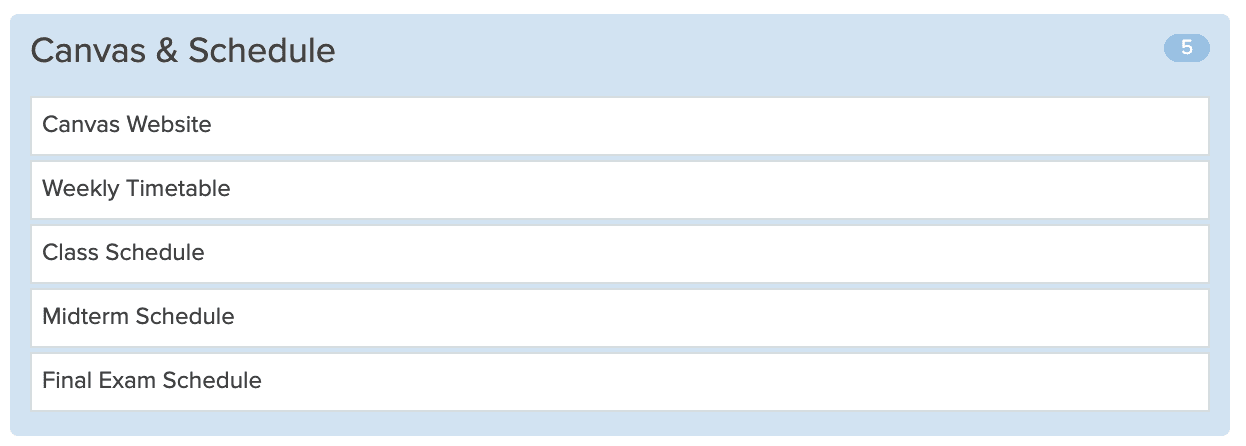
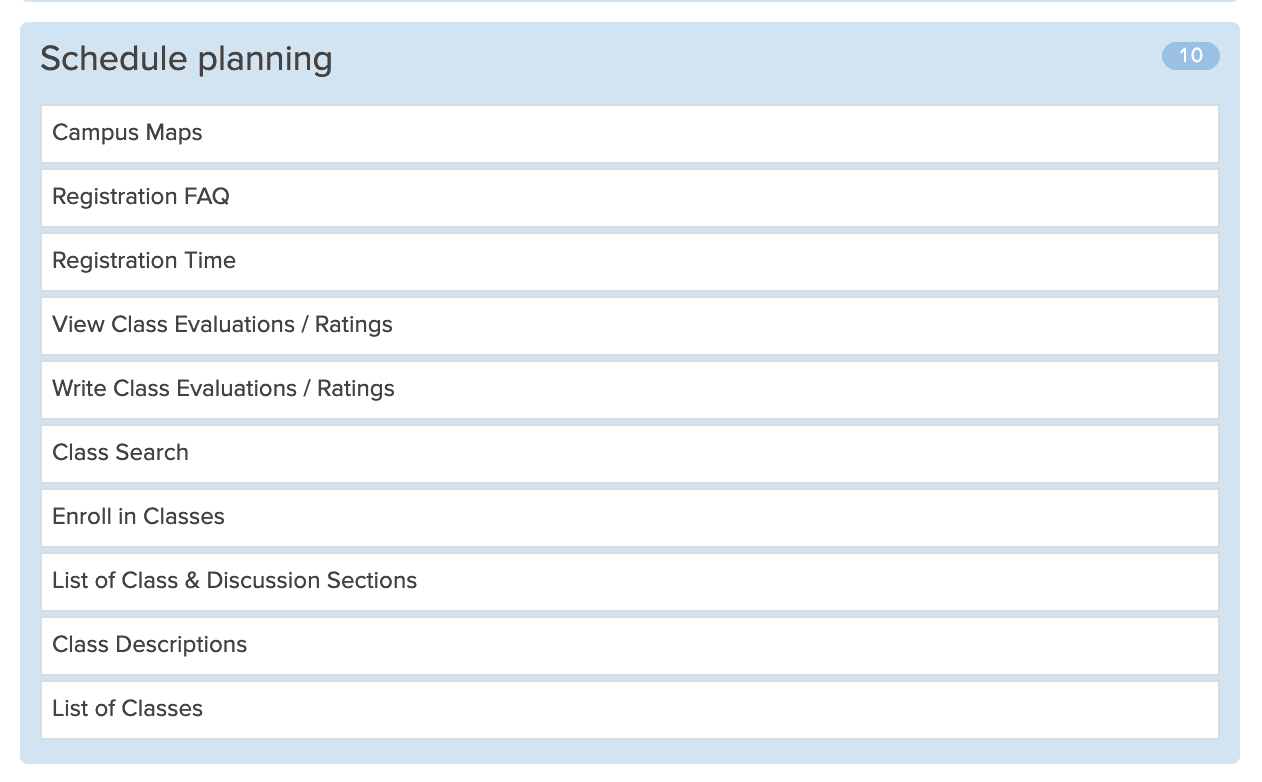
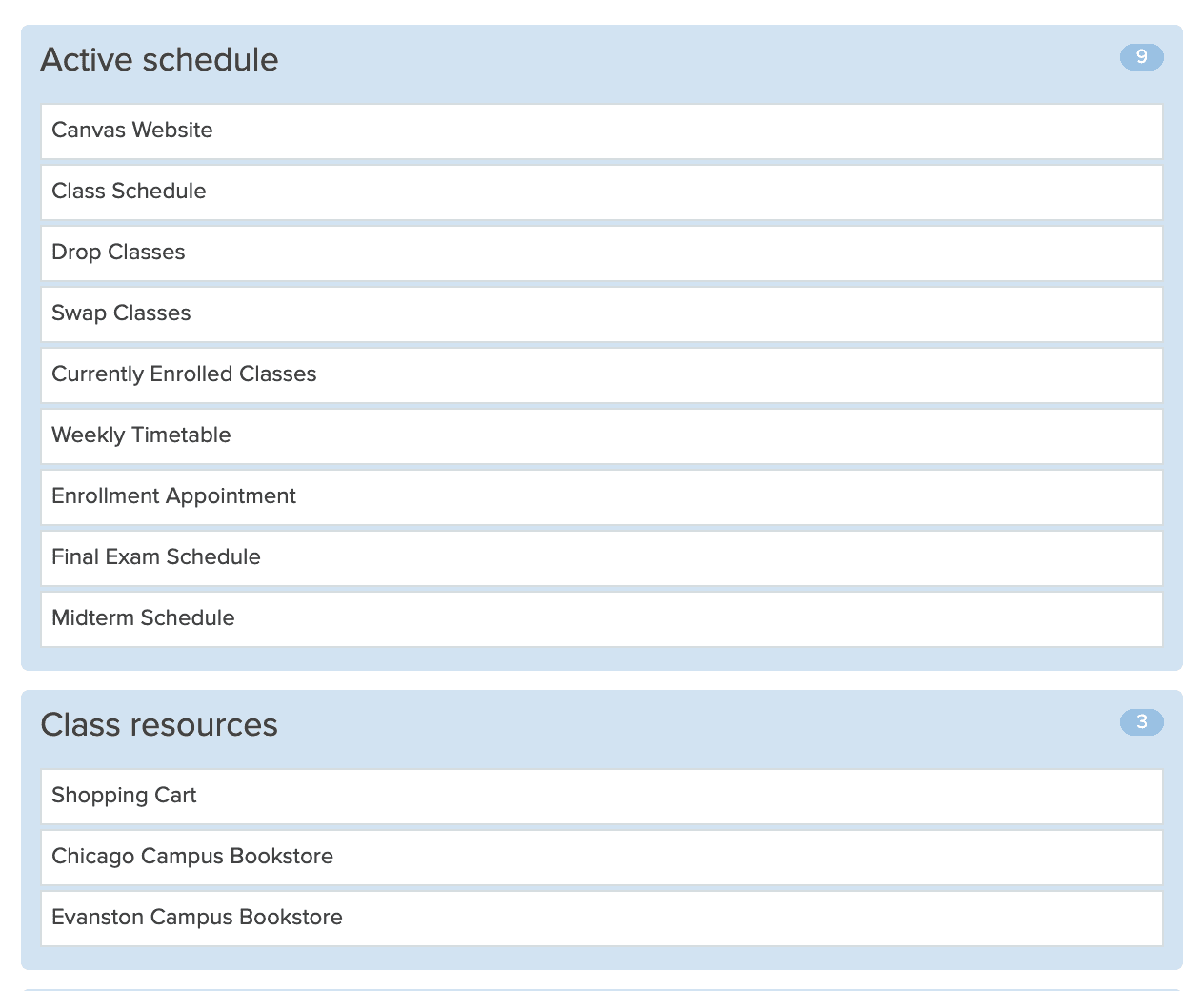
Card Sorting Task
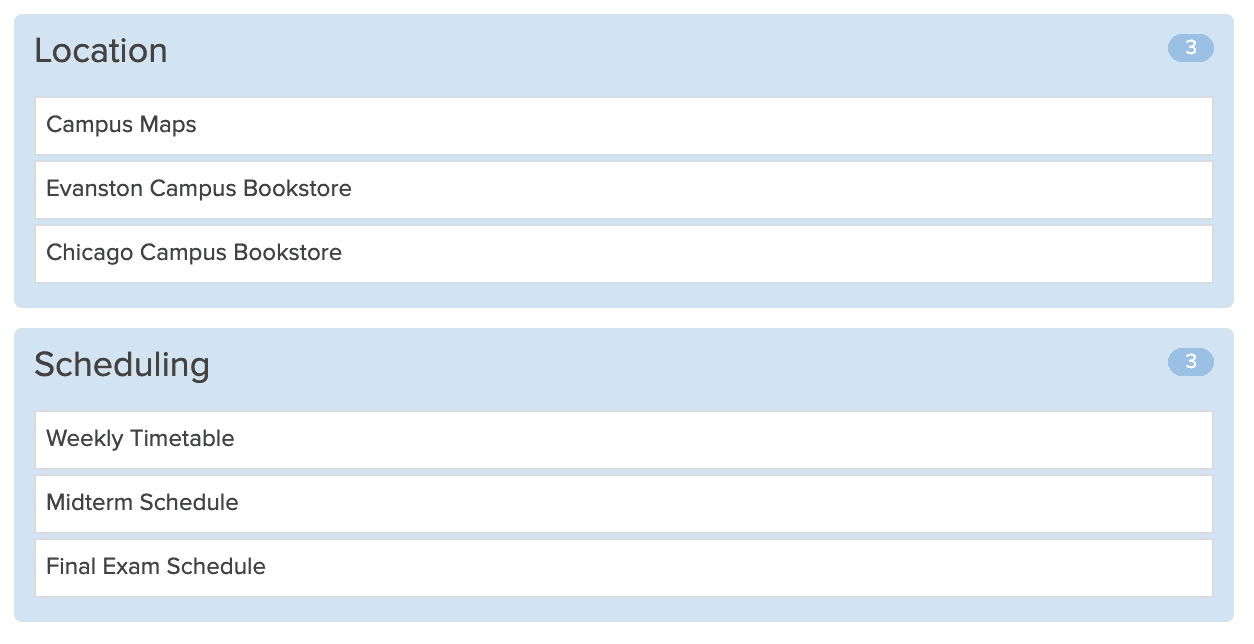
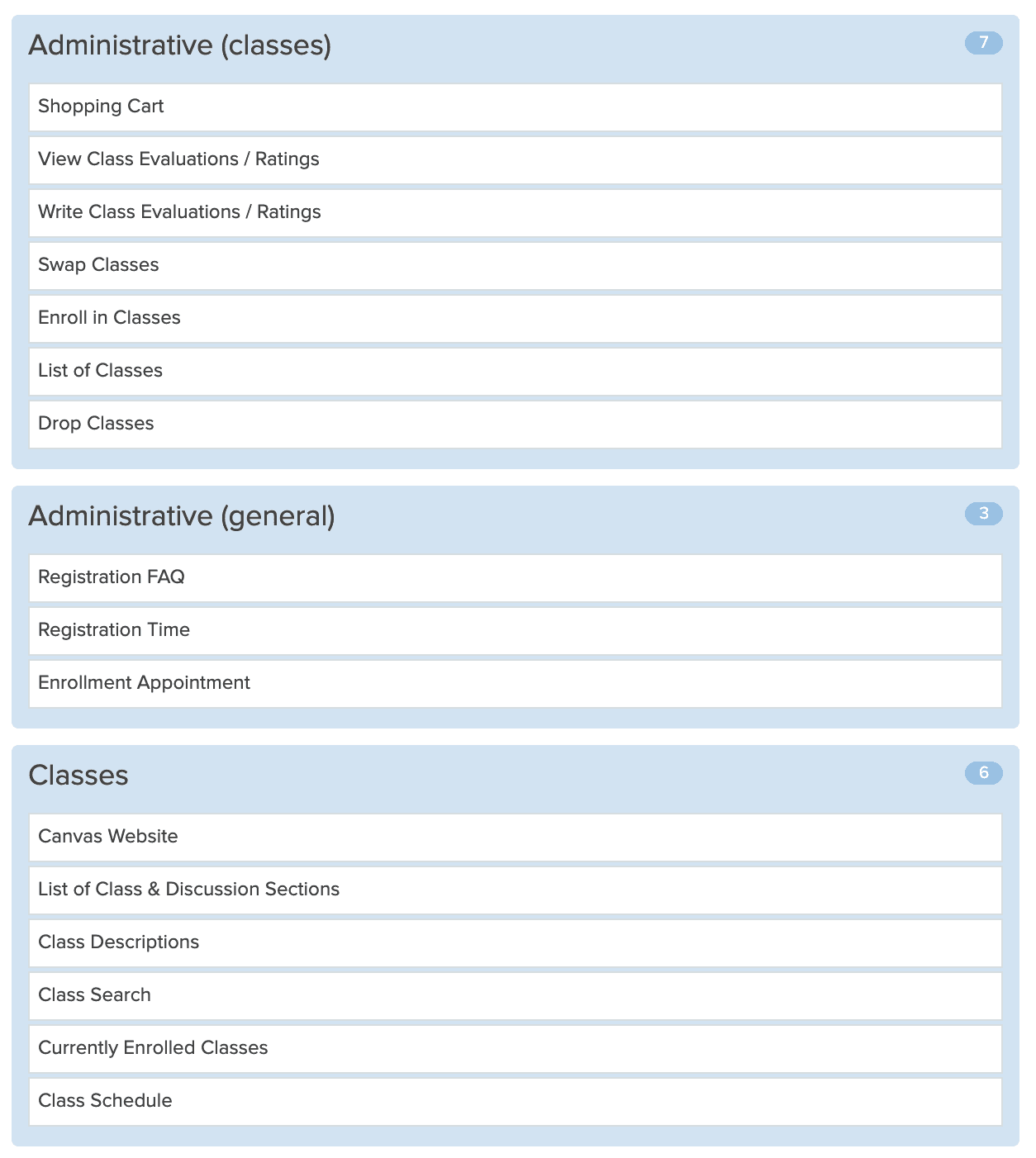
How might students best organize this information? We asked non-Northwestern students to complete a card-sorting task to prevent learned bias from confounding our results. Users consistently distinguished schedule planning and class registration as separate processes.
Participants distinguished planning and enrollment as integral but separate stages in the registration process
Information was organized into 5 or fewer categories, validating the significant potential for simplifying the IA
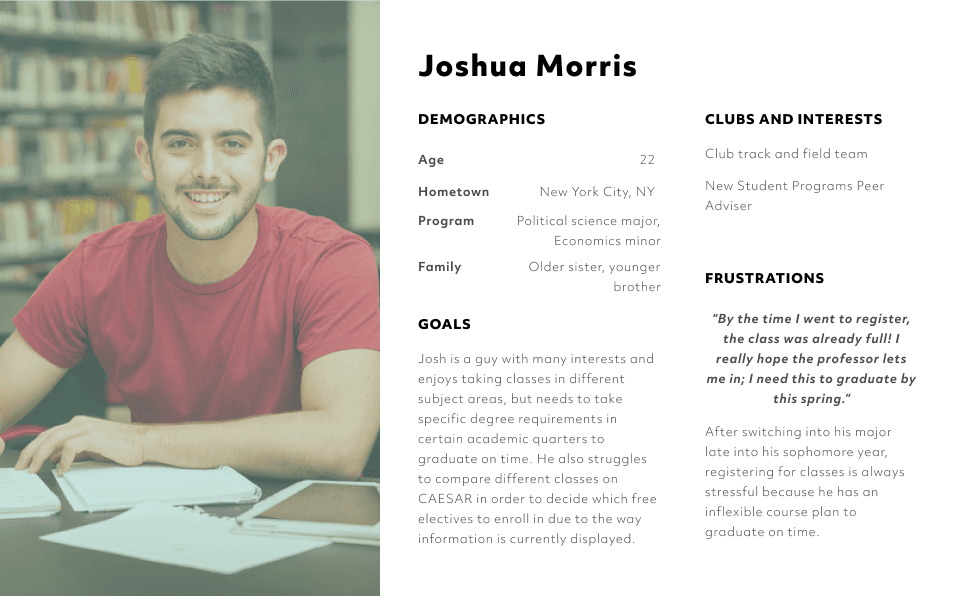
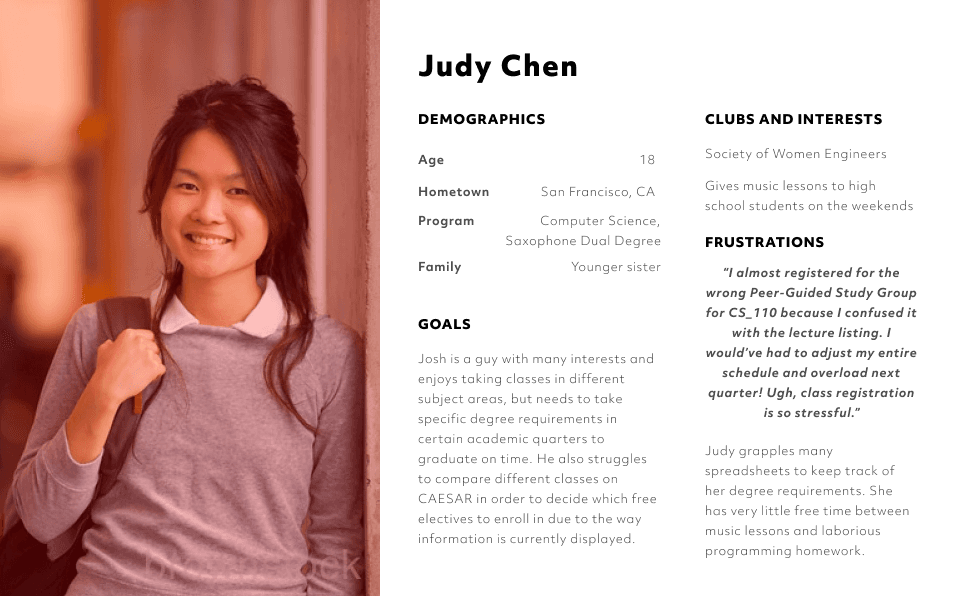
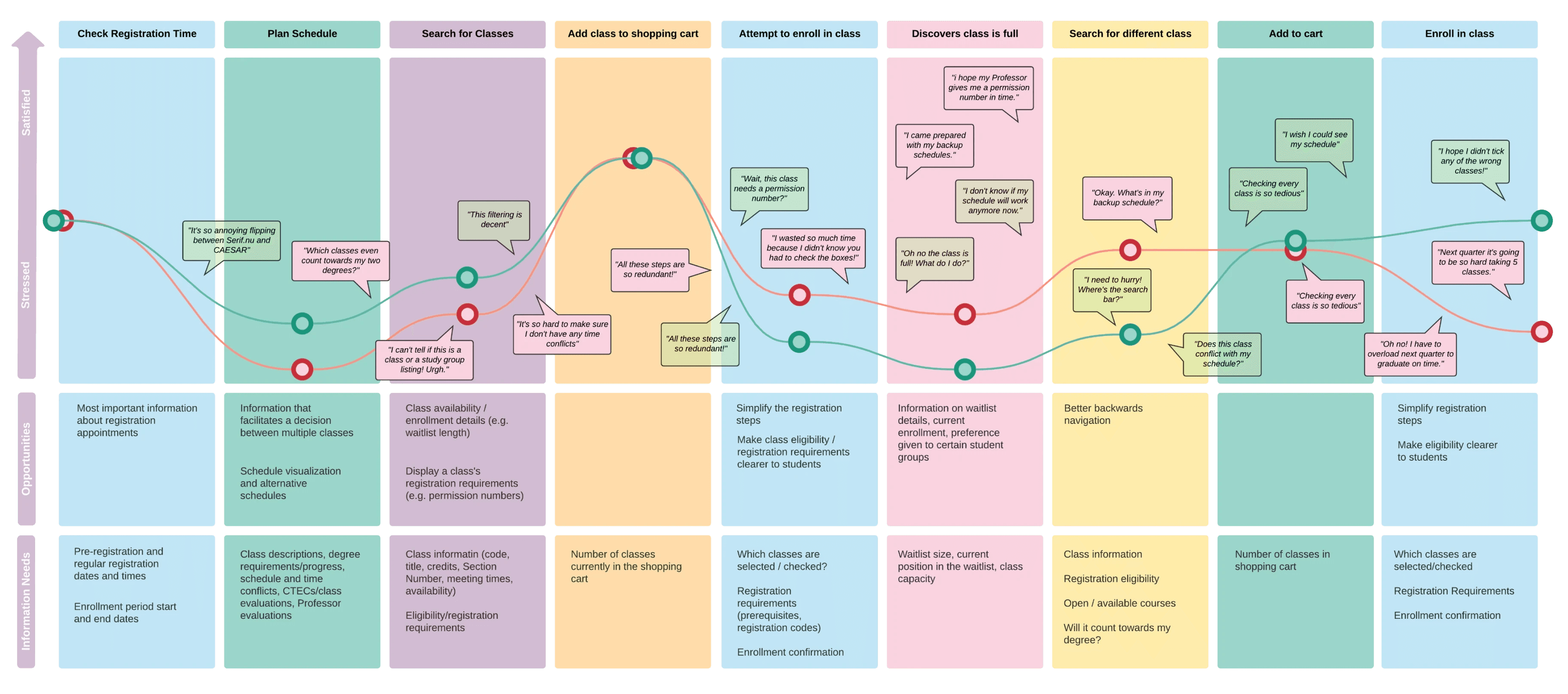
User Personas: Josh & Judy
By creating 2 user personas based on the use cases and feedback from our research, we guided our design process with empathy for our target users.
We mapped out Josh and Judy’s experiences while trying to register for a class, realizing it filled up at the last second, and having to improvise their schedule on the spot. This use case was chosen as it encompasses the most commonly used features of CAESAR – as well as a truly tragic situation.
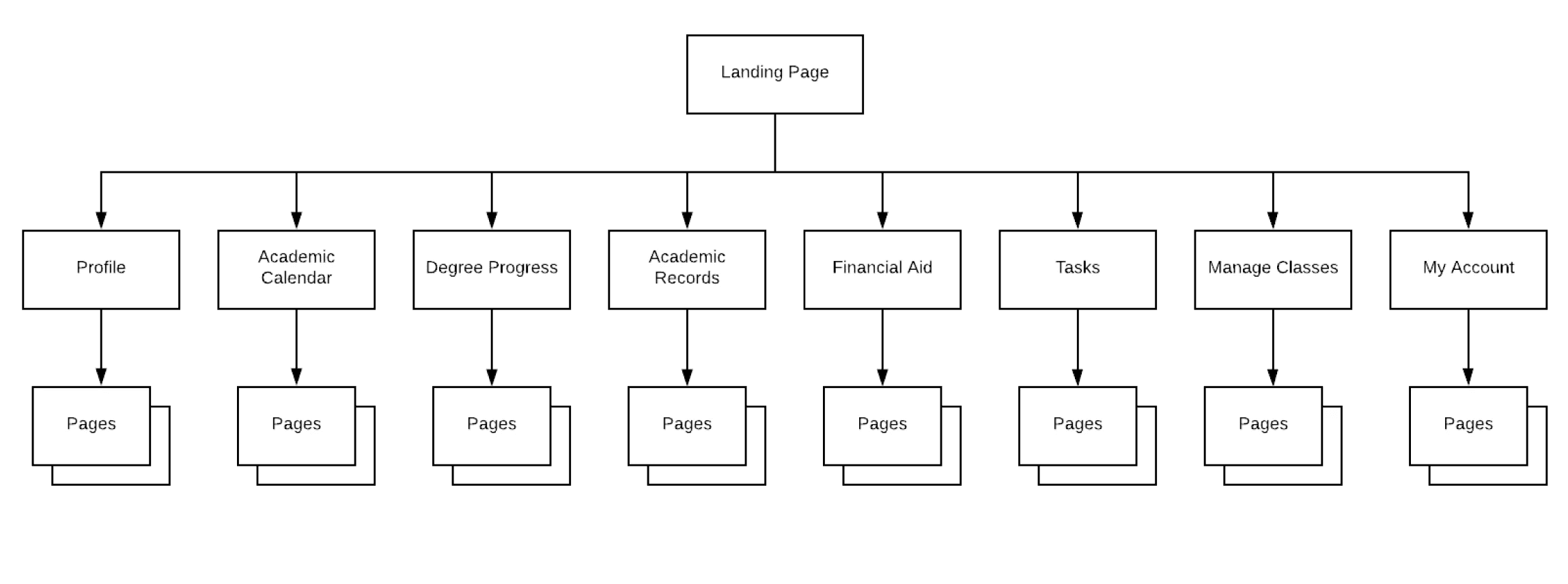
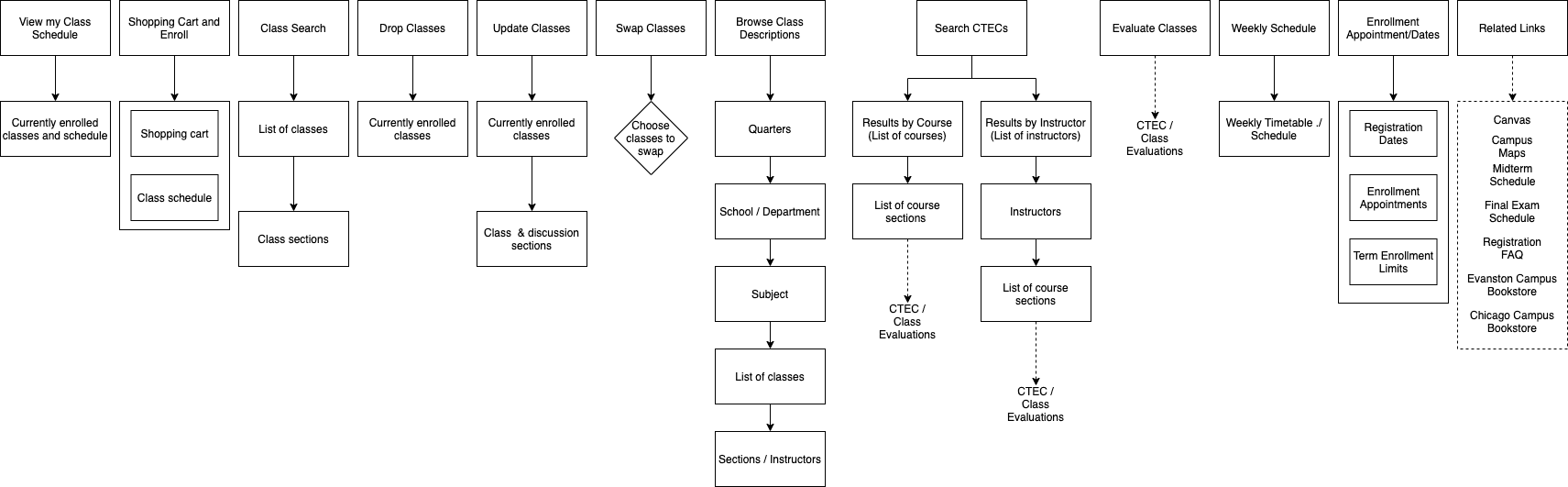
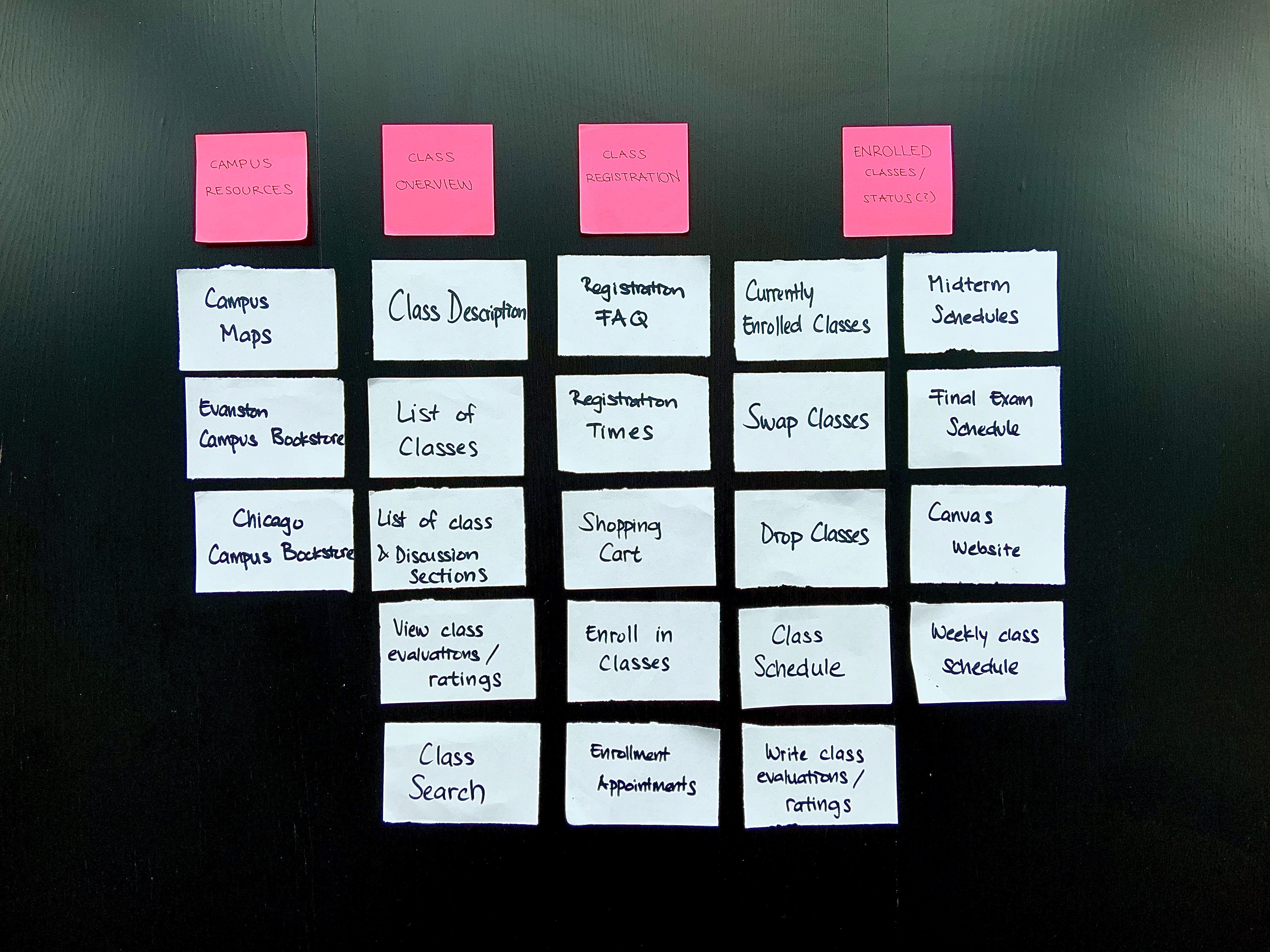
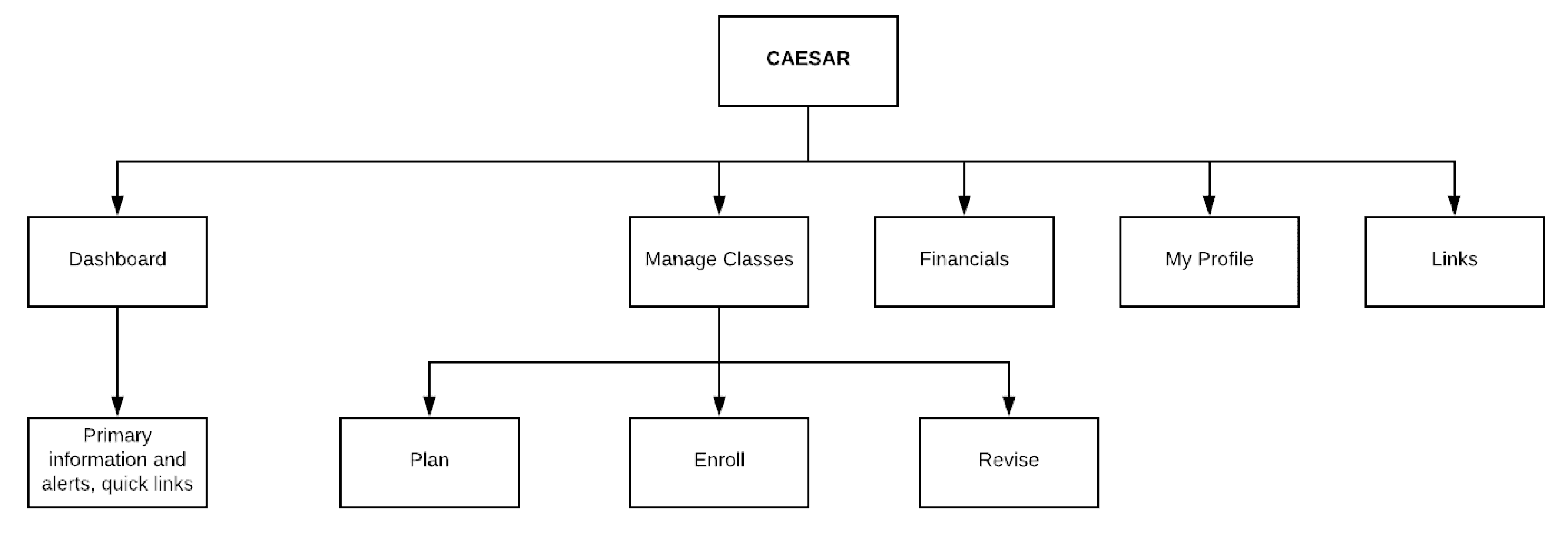
Reconstructing the IA
Working in a small team allowed us the flexibility to start with our own ideas and prototypes, and then come together to quickly receive feedback and bounce ideas off of each other. This allowed us to iterate quickly and efficiently, in line with the Agile design methodology.
Reorganizing the class registration experience based on a user's natural flow reorients focus away from navigating the product and towards the task at hand.
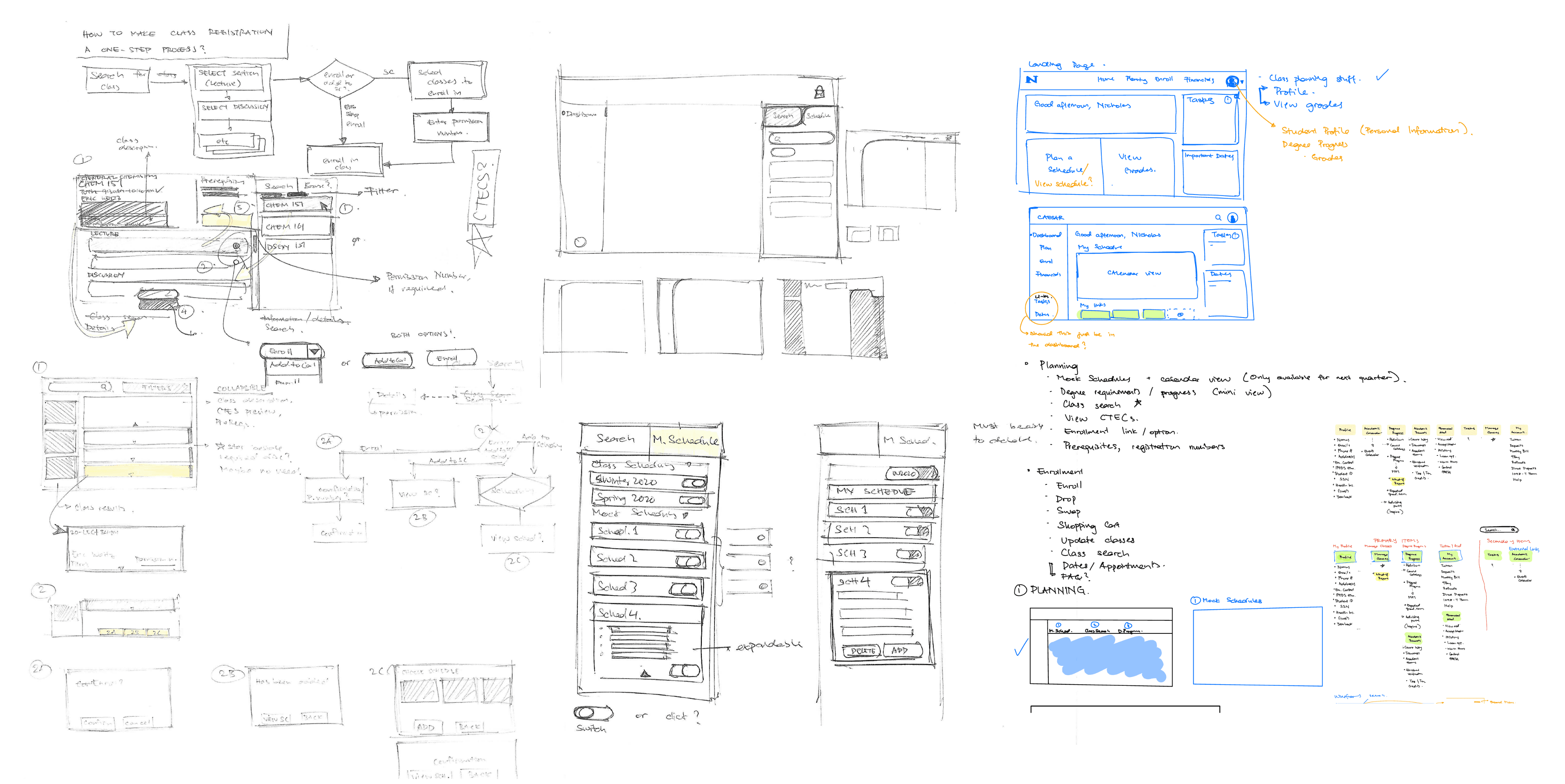
Wireframing & Prototyping
Hand-sketching wireframes focused our efforts on generating ideas and quickly verifying concepts instead of focusing on details. Then, collaboratively mocking up digital wireframes allowed us to further refine ideas and develop design details that impacted the overall user experience.
Low-Fidelity Digital Wireframes
Collaboratively producing digital wireframes allowed us to quickly explore and refine ideas while simultaneously providing a foundation for our updated design flow and user experience.
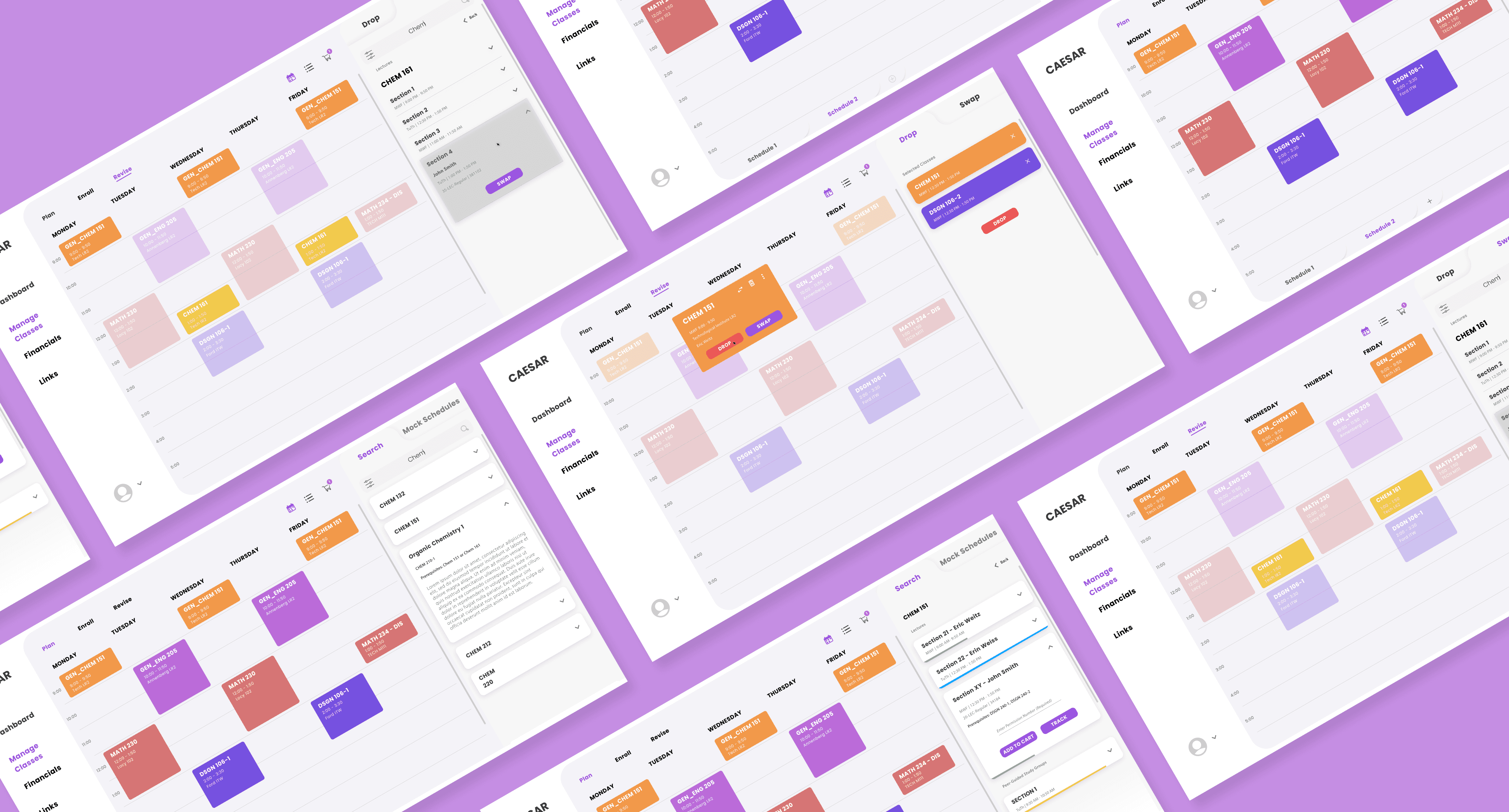
Outcomes
We started by investigating the existing onboarding flow and platform homepage on Five to Nine (FTN), as well as performing competitive research on similar companies. FTN’s current onboarding process doesn’t minimize the time for users to benefit from the platform, and neither does the platform homepage.
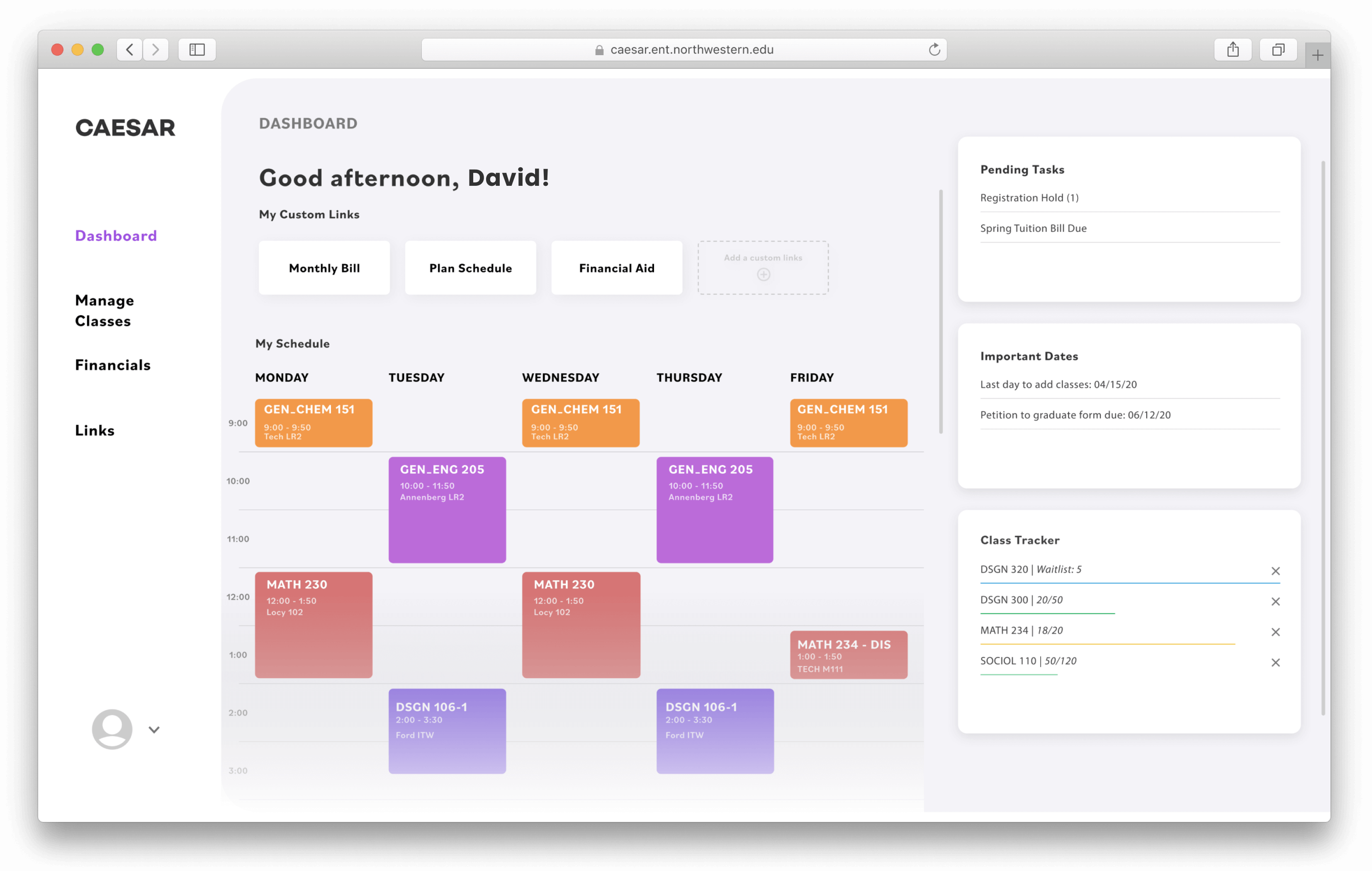
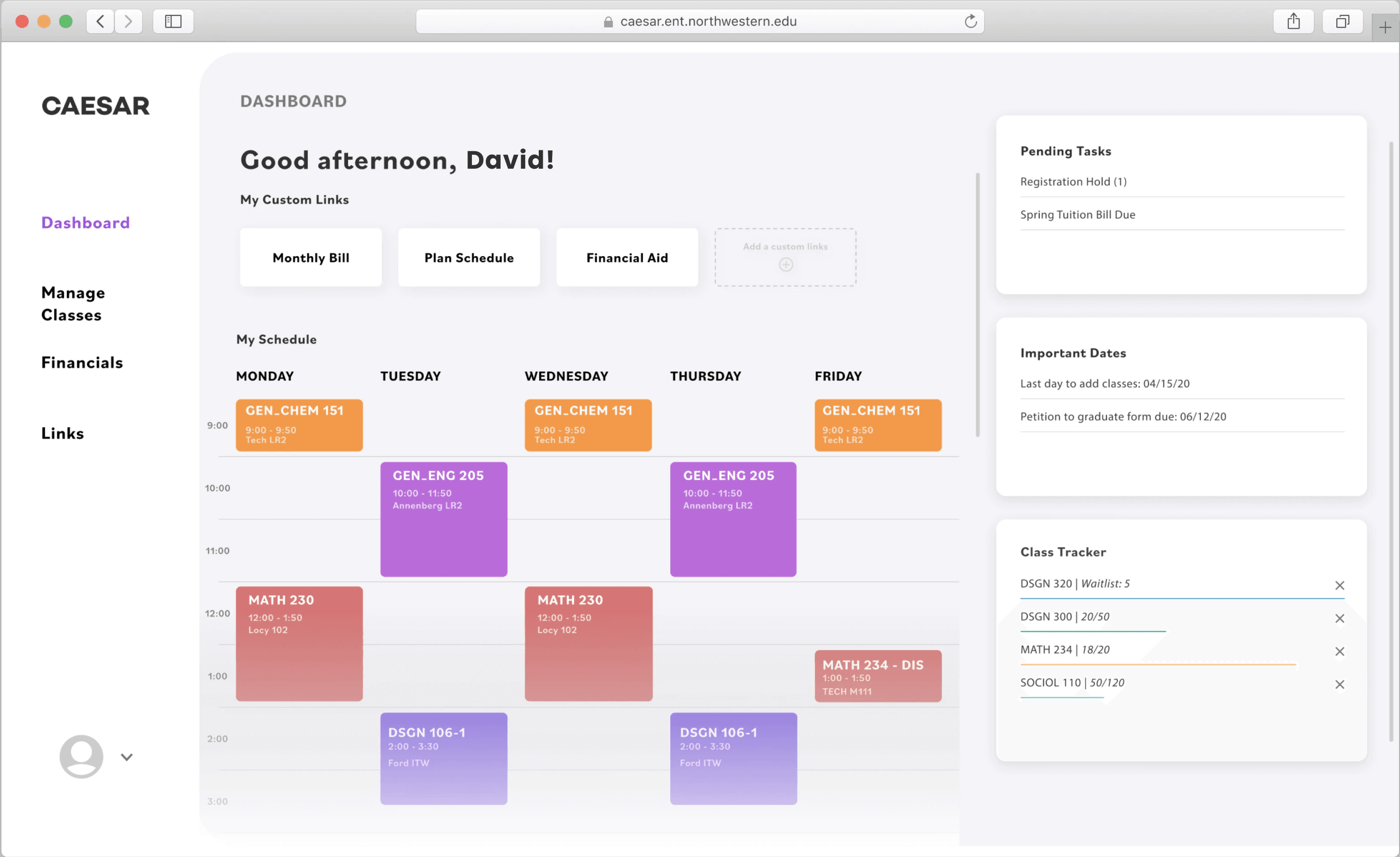
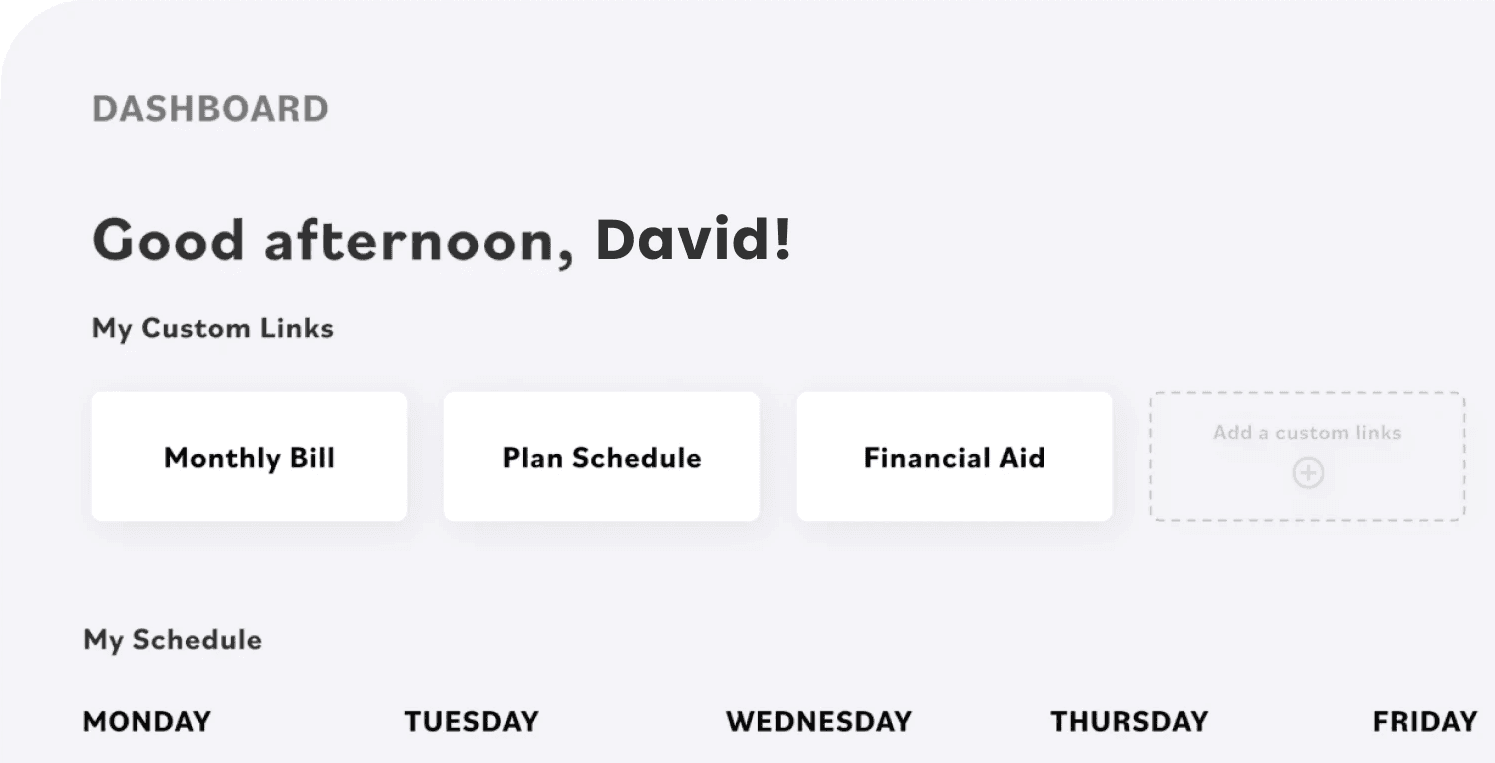
New Dashboard
Immediate access to crucial features and info
A Natural Flow
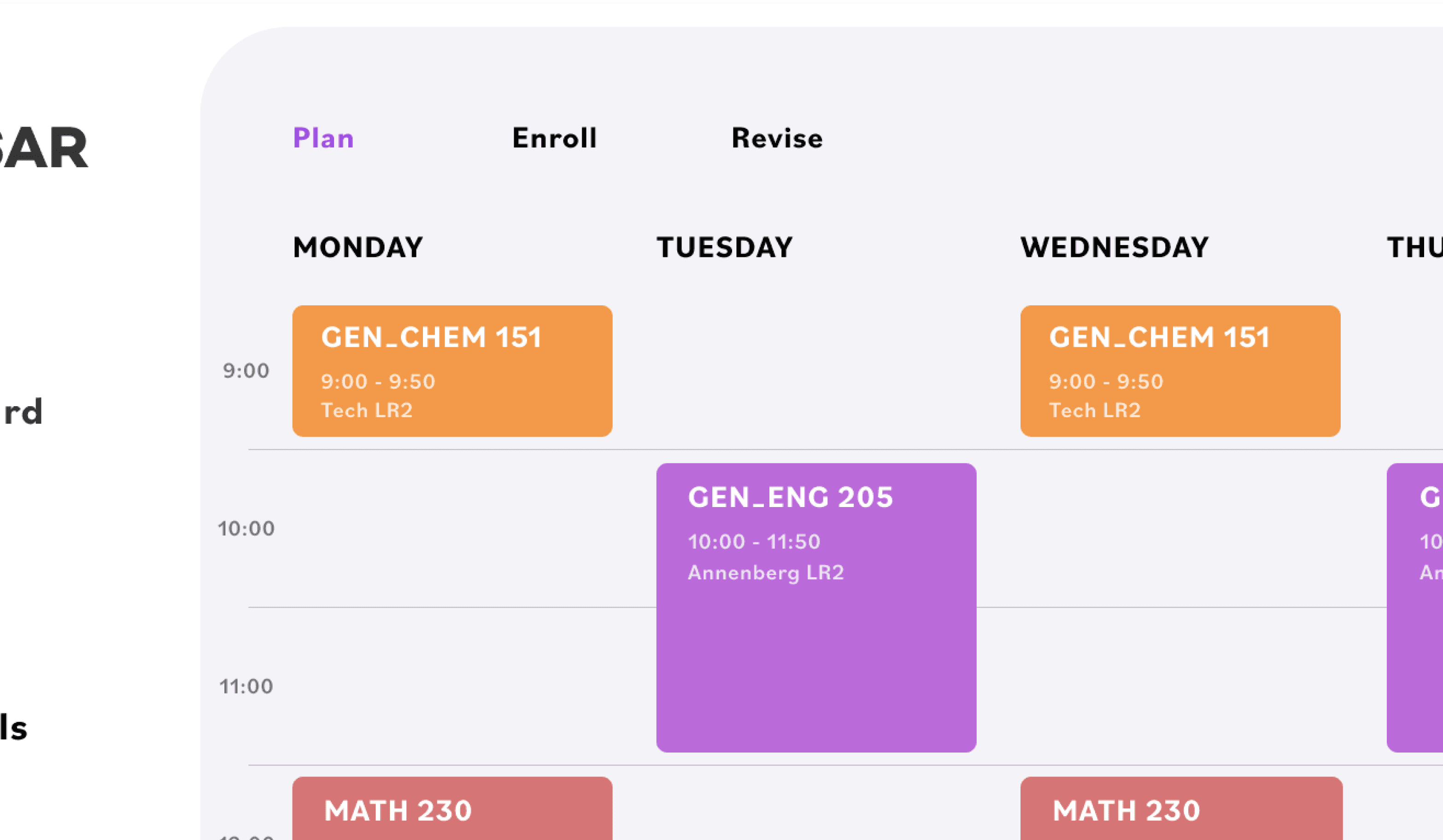
Plan, Enroll, Revise. Simulating the students' mental models
I completely overhauled the existing landing page and turned it into a dashboard. The goal is to give the user immediate access to CAESAR’s most crucial information and features, thereby reducing the need to navigate through the website.
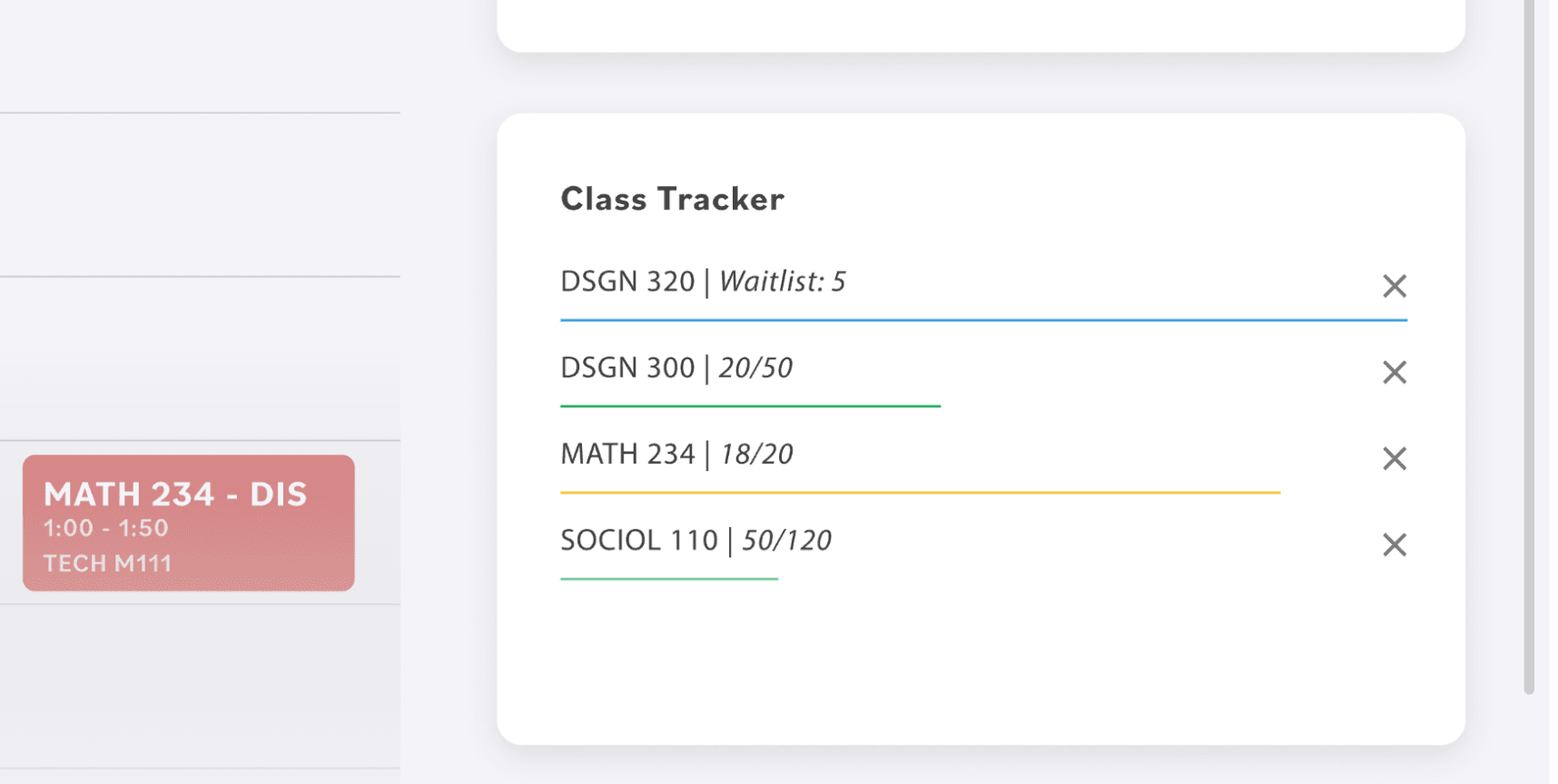
Select classes to keep tabs on and track seat availability – minimizing surprises on registration day.
Each student has different priorities and uses for CAESAR. Custom links let them access their favorite features, fast
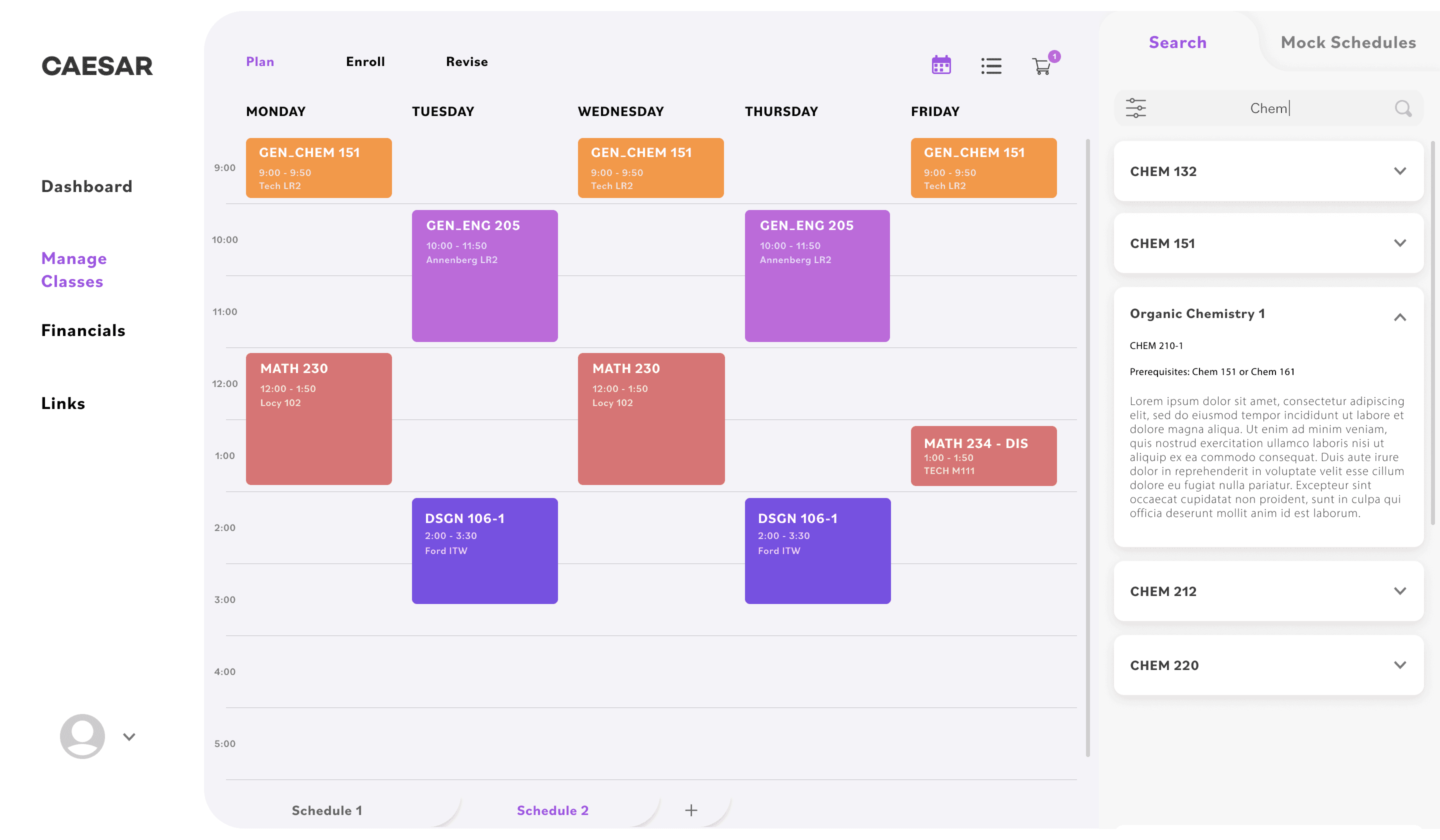
Students visualize schedules in chunks, not time slots. We used an interactive calendar as a better schedule visualization tool to help students understand and plan their schedules.
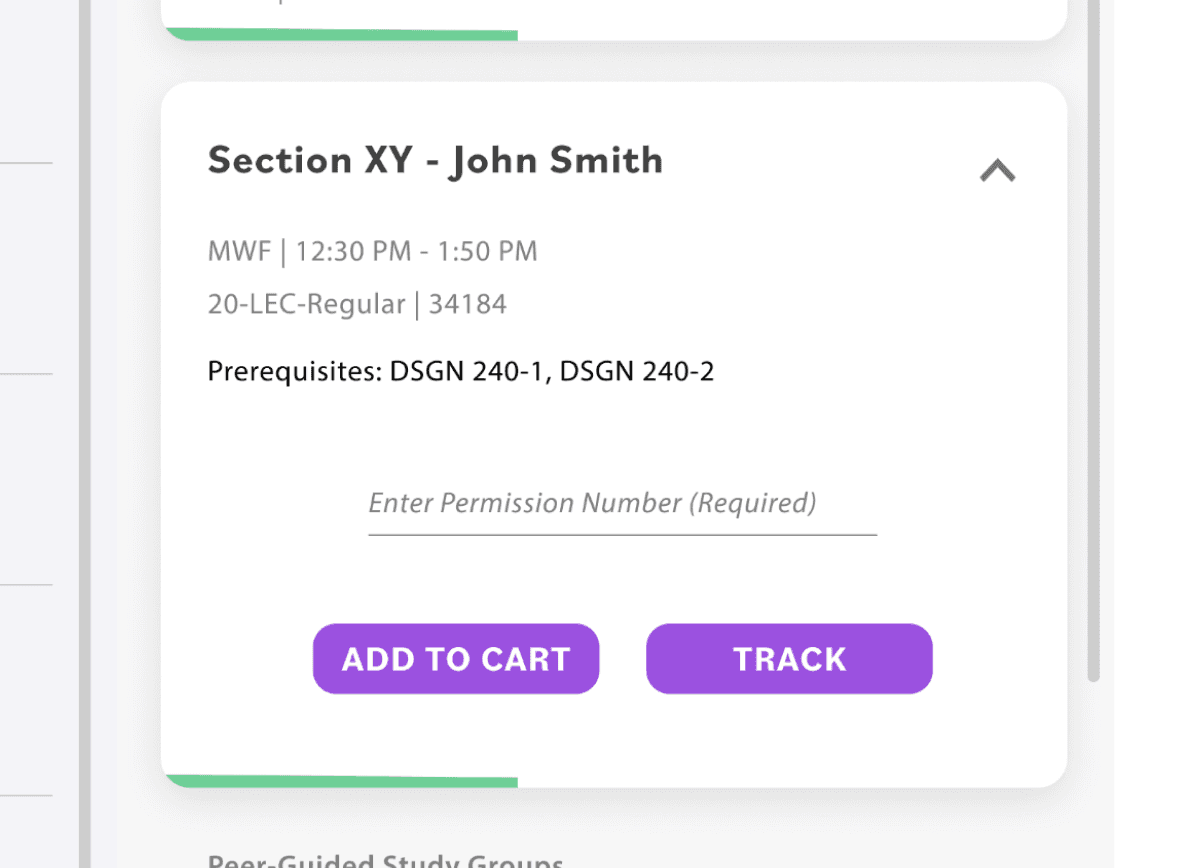
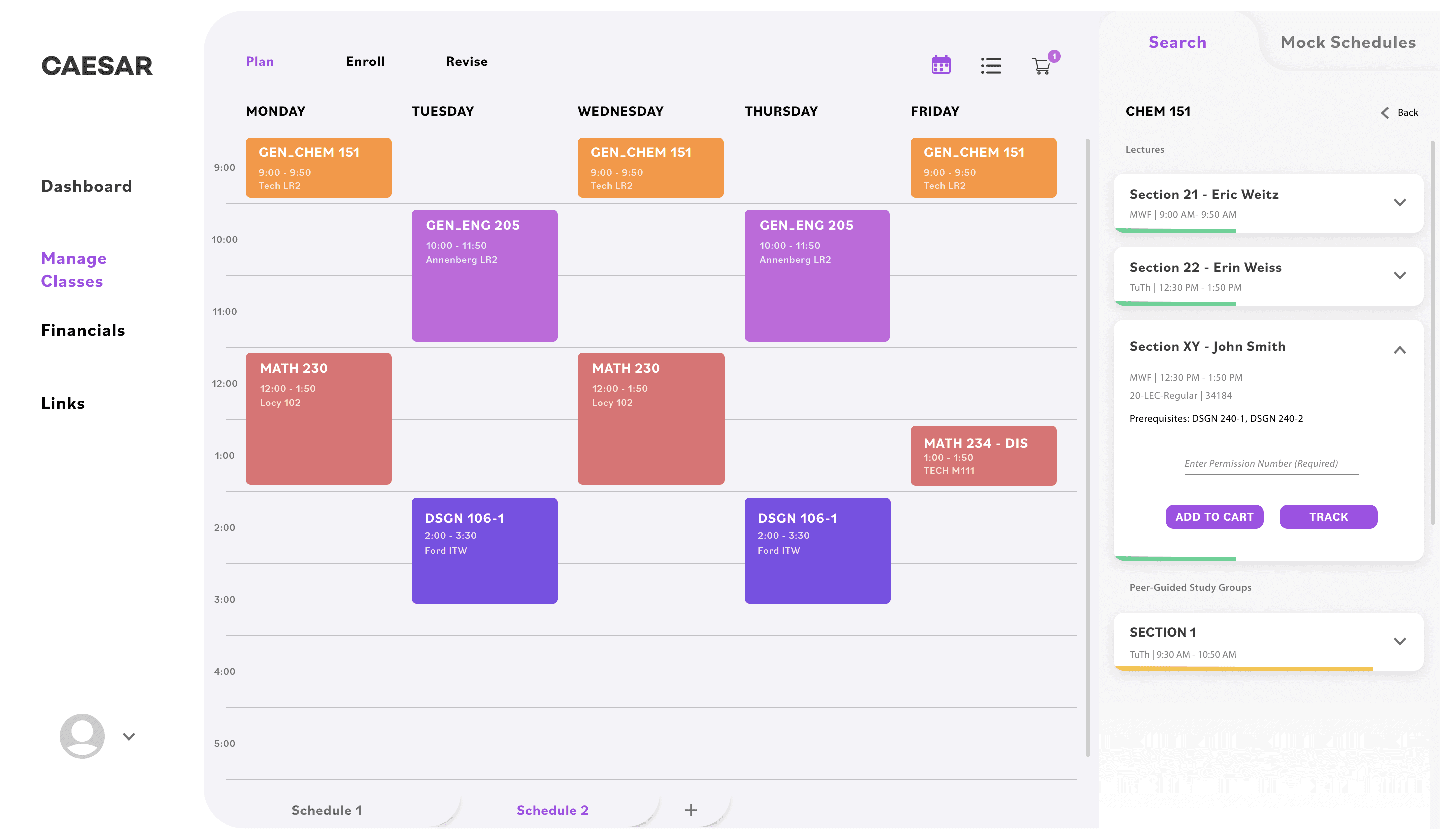
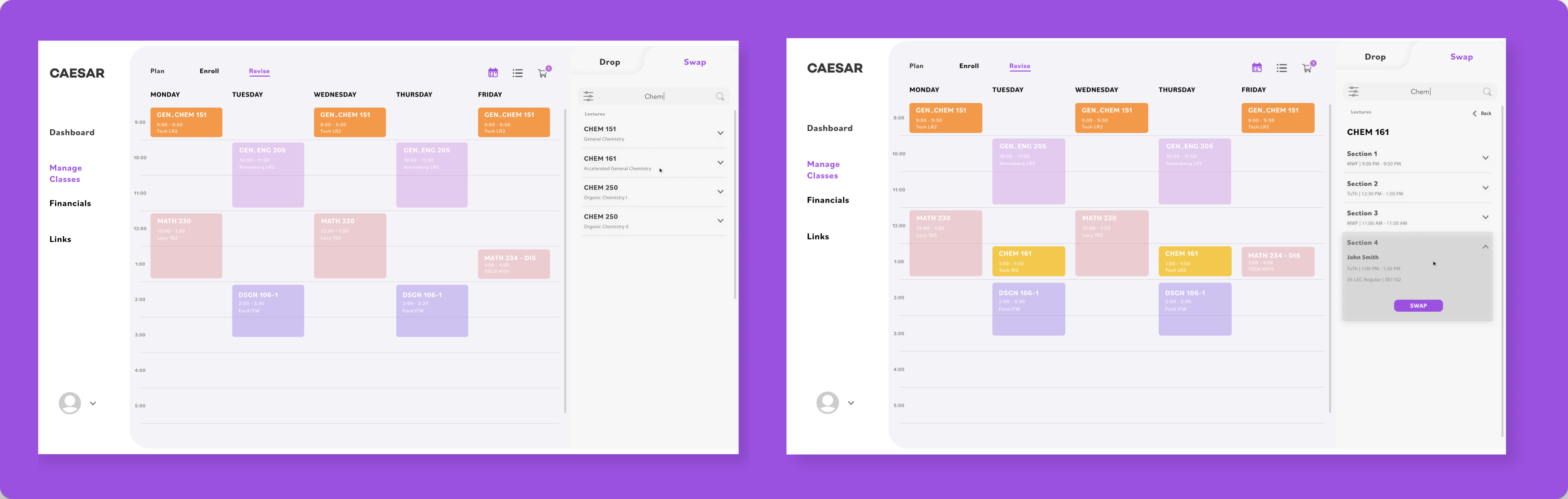
We improved the class search feature displaying class search results before individual sections, in order to organize the flow of information.
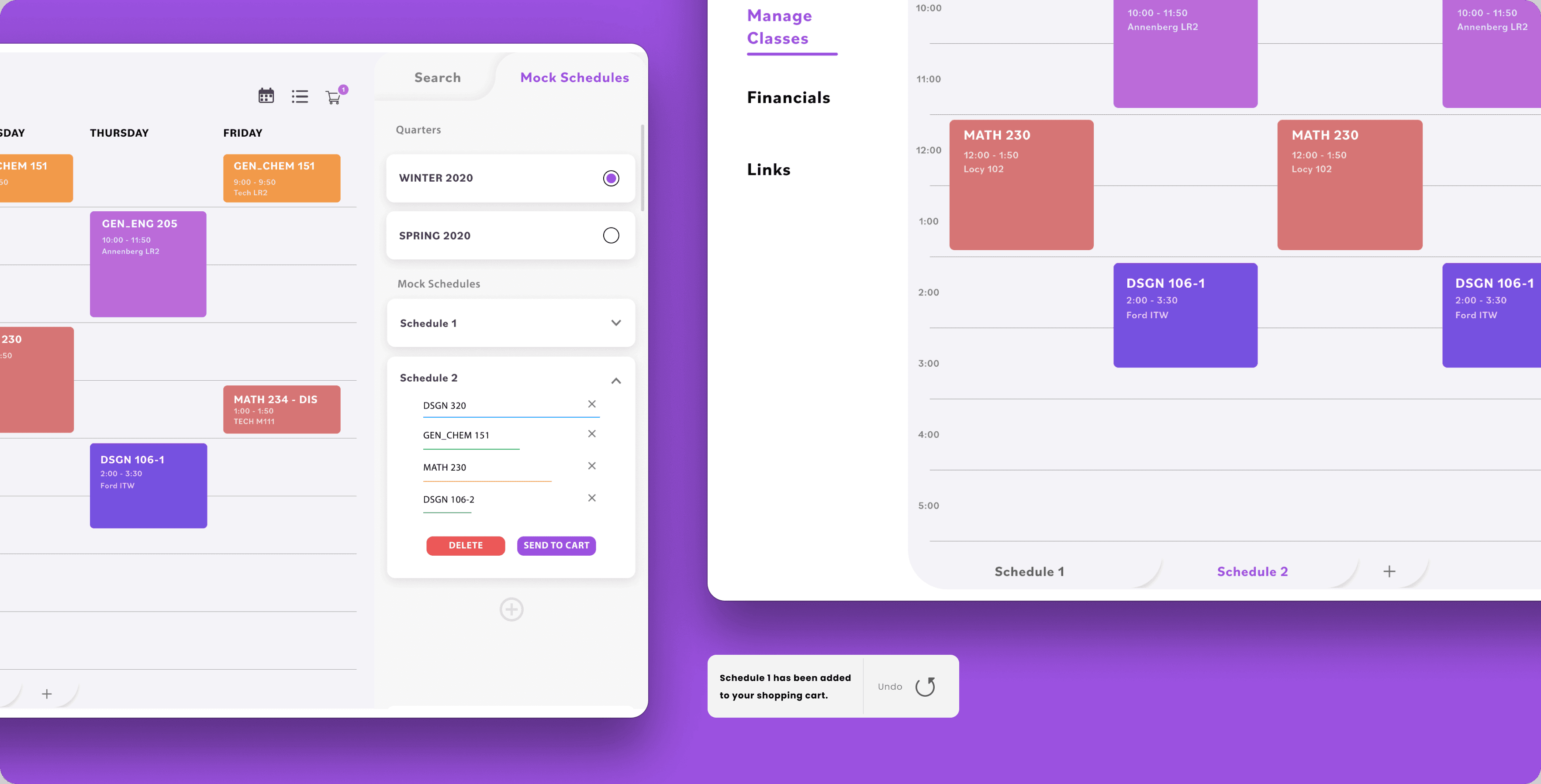
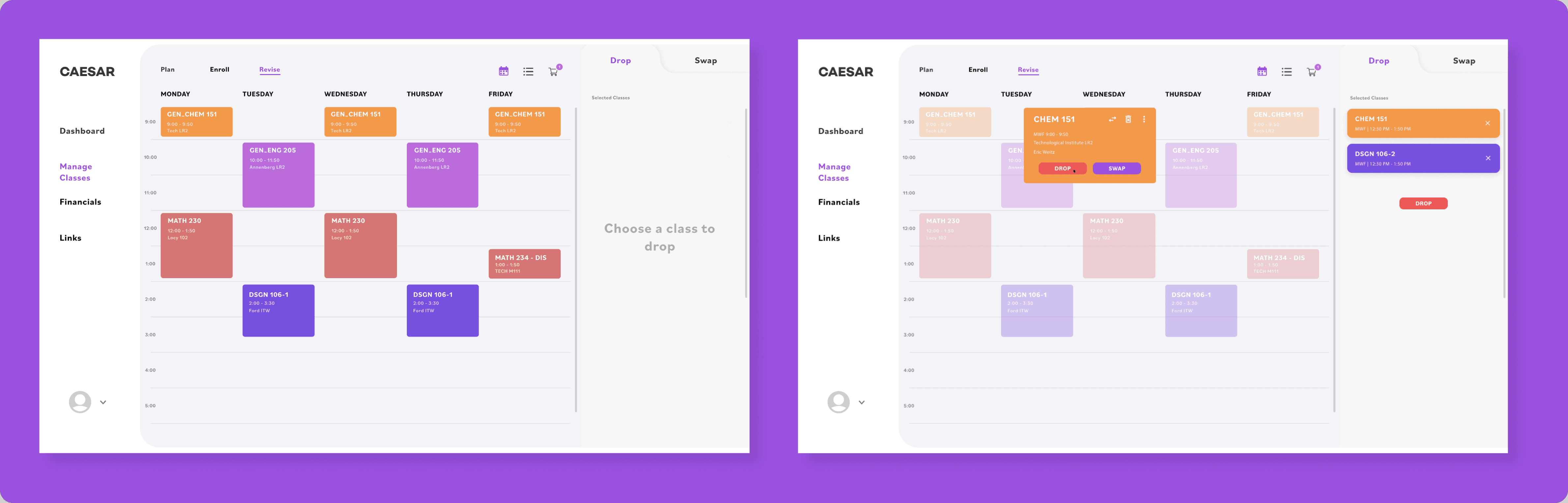
Drop, Swap, Enroll
When making changes to a class schedule, delays always risk a student’s preferred class filling up. Being able to make quick changes to a student’s current schedule is important, and we made tweaks to the existing features to facilitate this process.
Reflection
I was definitely passionate about reworking a tool that is so instrumental to a Northwestern student's academic journey. Working with a great friend also reminded me of the importance of empathizing not only with users but also with fellow teammates and designers.
Pat on the Back
Executing the human-centered design process and reiterating on designs based on feedback
Lessons Learned
Leading a product design and setting timelines for checkpoints in the project process
Outcomes
Presented work to relevant NU faculty to explore future implementation and use