Walgreens
Rebuilding the digital foundations: creating a design system
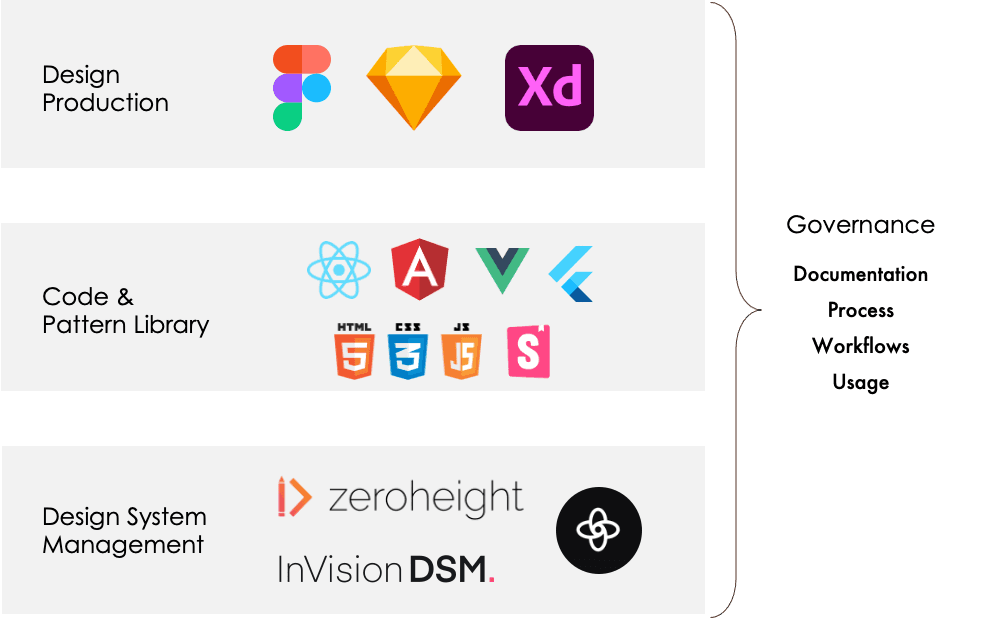
Walgreens was using over five disconnected tools, resulting in a fragmented digital ecosystem that was inconvenient and unreliable. Our team of 5 designers created a single source of truth to streamline governance and development.
Timeline
My Role
Outcomes
Oct - Feb 2023
UX/UI Designer
Design System Manager (DSM)

We utilized a few powerful tools to create a central hub that connects all designers, engineers, product, and marketing teams.

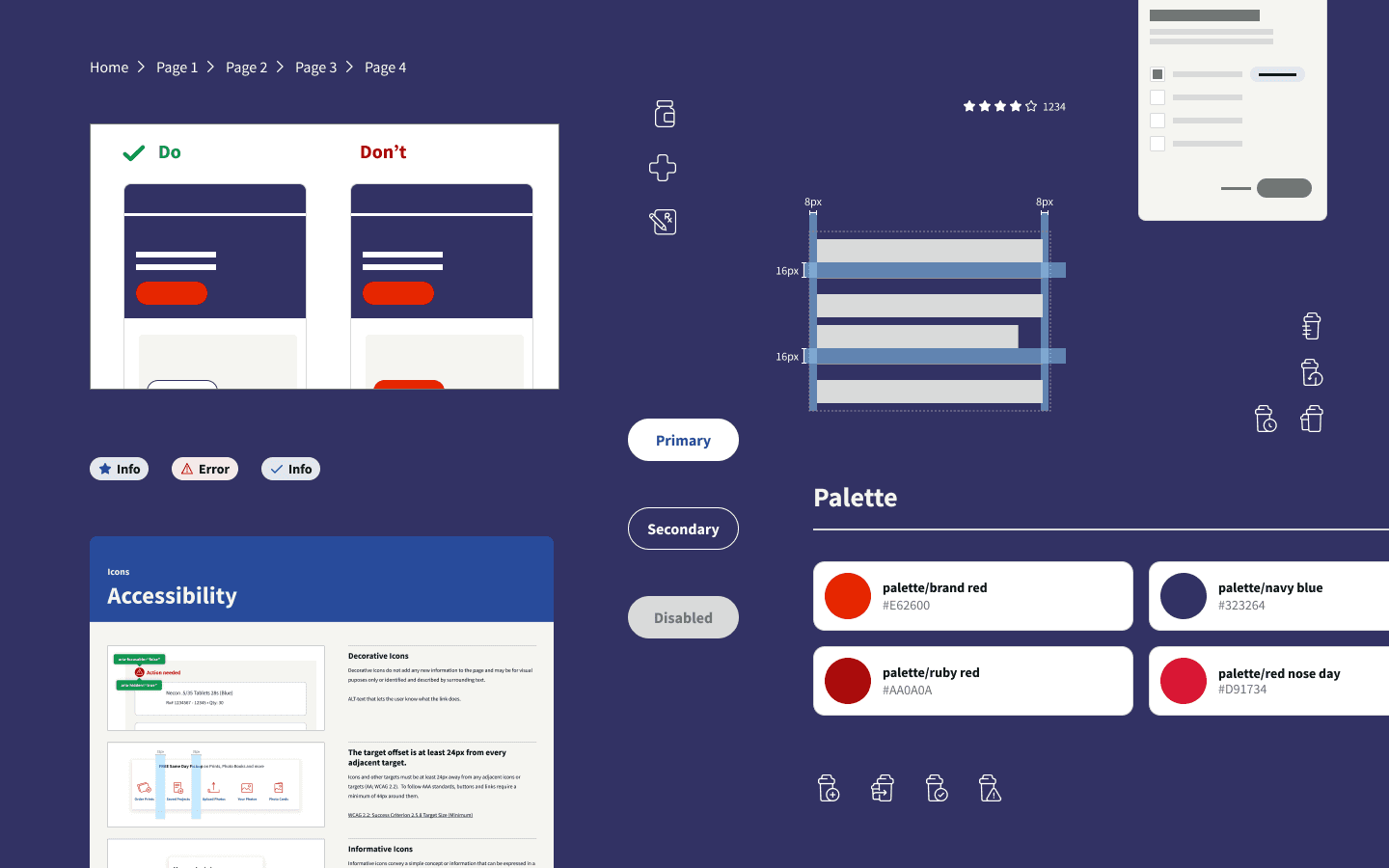
By upgrading existing tokens first, we built strong, centralized building blocks for design and development teams.

We took existing LSG components and evolved them based on key use cases and best UX practices, as well as delivering net new components.

By providing guidelines for usage, we promote consistency and flexibility of future applications.

Existing design guidelines had relatively few accessibility considerations, so we incorporated new practices into both component design and implementation practices.
The team updated and unified existing components in addition to designing and building net-new components based on upcoming page launches. For each component’s design, we meticulously considered both UI and UX attributes. UI considerations included light/dark themes, spacing, states, and colors, while some UX considerations were key use cases, mobile app parity, and layout.
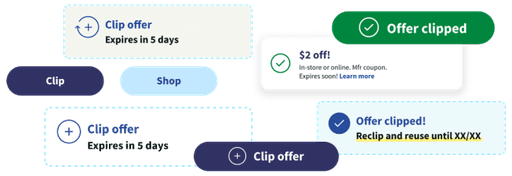
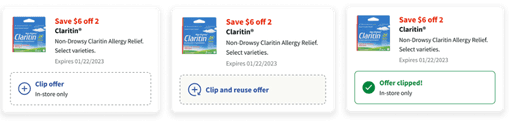
We worked to unify and consolidate the numerous variations and states that components often have across web and app platforms. The “Coupons” component had too many states and styles, while the updated component simplifies component variations and better implements coupons into product cards.

We collaborated with cross-functional teams both internally and externally to gain parity across channels in our two-week sprint cadence.

We reviewed component specs, interactions, and accessibility requirements with dev team, receiving Storybook links for detailed QA.

We developed a 5-month timeline across UX, UI DEV, and AEM teams.
Walgreens' design system was my first peek behind the UI "curtain". I was able to learn about the decisions and nuances that affect even the most basic components, and how perfecting each one is a UX project on its own. While the project was cut short, I will be forever grateful to the Walgreens team, accessibility experts, and my design team that all were eager to teach and support me.
Pat on the Back
First UI-focused project; Client presentations
Lessons Learned
Design accessibility; UI/UX relationship
Outcomes
Walgreens final DSM: TBD